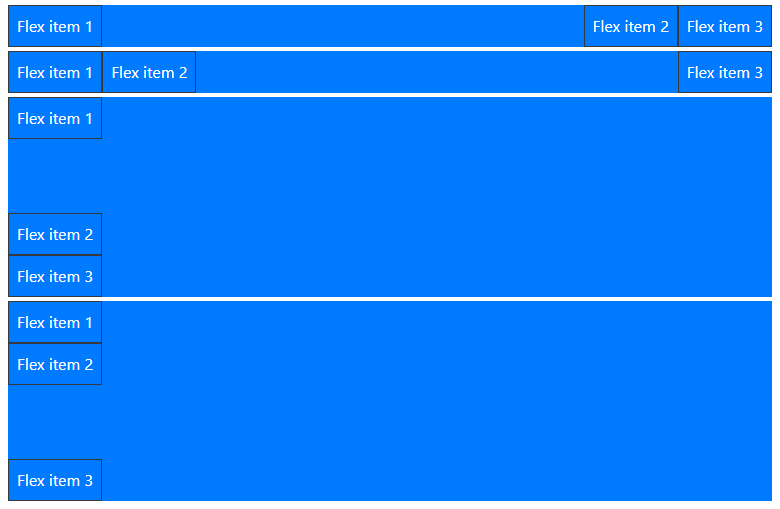
.mr-auto可以設置Flex item的右外邊距為auto。.ml-auto可以設置Flex item的左外邊距為auto。.mt-auto可以設置Flex item的上外邊距為auto。.mb-auto可以設置Flex item的下外邊距為auto。<div class="d-flex bg-primary text-white">
<div class="p-2 border border-dark mr-auto">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
<div class="d-flex bg-primary text-white mt-1">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark ml-auto">Flex item 3</div>
</div>
<div class="d-flex align-items-start flex-column bg-primary text-white mt-1" style="height: 200px;">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark mt-auto">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
<div class="d-flex align-items-start flex-column bg-primary text-white mt-1" style="height: 200px;">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark mb-auto">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>